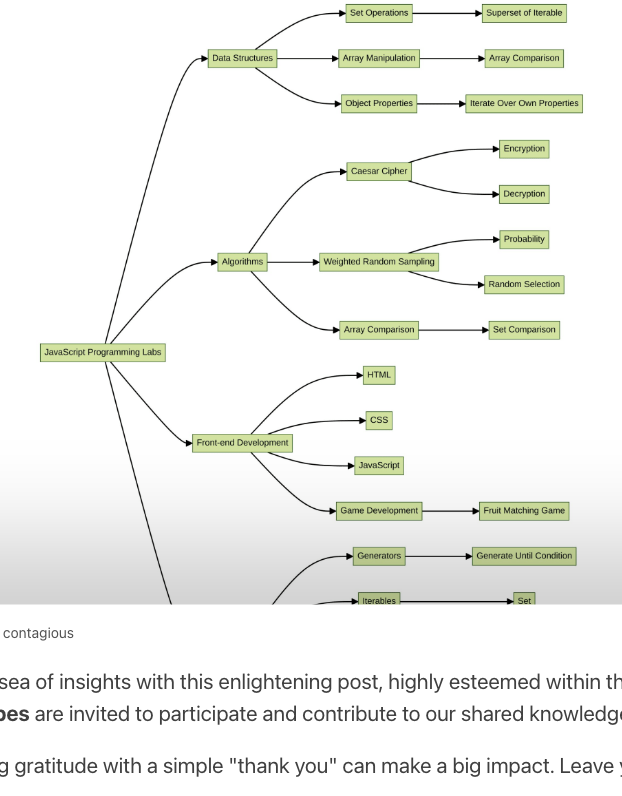
자바스크립트의 세계로 뛰어들어보세요! LabEx에서 선별한 프로그래밍 랩 컬렉션으로 여러분의 기술을 갈고 닦으려는 초보자든, 새로운 도전을 찾는 숙련된 개발자든 상관없이 다양한 주제를 탐험하고 정복할 수 있습니다. 🚀

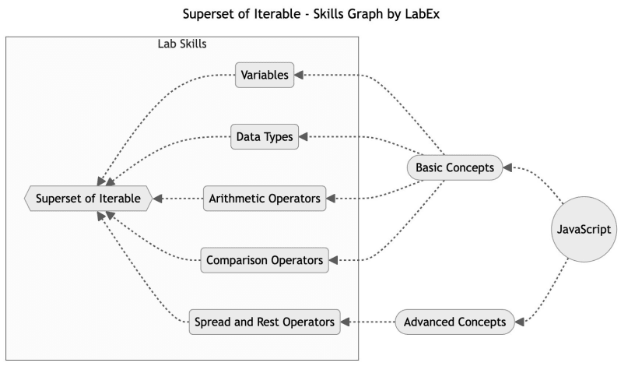
Iterable의 슈퍼셋: Set 연산 탐구
이 랩에서는 Set 생성자와 Array.prototype.every() 메서드를 사용하여 한 Iterable이 다른 것의 슈퍼셋인지 여부를 판단하는 방법을 배웁니다. 첫 번째 Iterable이 두 번째 Iterable의 모든 요소를 포함하는지(중복 제외) 확인하는 함수를 만드는 방법을 알아봅니다. 이 랩은 자바스크립트에서 셋(set)을 다루는 방법에 대한 이해를 깊이 있게 향상시켜 줄 것입니다. 👨💻 Iterable의 슈퍼셋 랩

자바스크립트에서 시저 암호 구현하기
암호학 세계로 빠져들어 시저 암호를 구현하는 방법을 배워보세요. 시저 암호는 주어진 문자열의 각 글자를 알파벳의 특정 위치로 이동하여 간단한 암호화 알고리즘입니다. 이 전통적인 기술을 사용하여 메시지를 암호화하고 해독하는 방법을 배우며 문자열 조작과 배열 메소드를 탐색해보세요. 🔒 시저 암호 구현하기 랩
자바스크립트에서 가중치가 적용된 랜덤 샘플링
JavaScript에서 가중치 샘플 기능을 실용적으로 구현하는 방법을 발견하세요. 이 실습을 통해 reduce() 및 findIndex()와 같은 배열 메소드를 사용하여 Math.random()과 함께 배열에서 무작위 요소를 생성하는 방법을 배우고, 각 요소에 할당된 확률을 제공된 가중치를 기반으로 설정하는 방법을 배울 수 있습니다. 🎲 가중 랜덤 추출 실습
HTML, CSS, JavaScript로 구현된 과일 매칭 게임
HTML, CSS 및 JavaScript를 사용하여 간단한 Fruit for Fun 게임을 만들어 보면서 프론트엔드 기술을 테스트해보세요. 이 프로젝트에서는 게임 보드를 구축하고 이미지를 클릭하여 과일 쌍을 맞추는 논리를 구현하는 방법을 학습할 수 있습니다. 🍎 과일 매칭 게임 실습
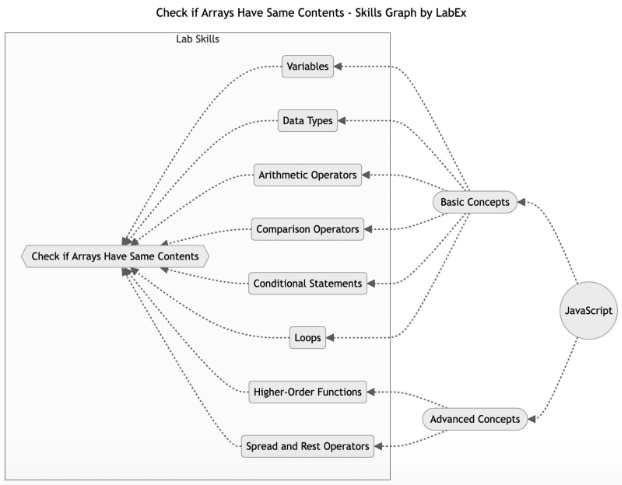
배열이 동일한 내용을 가졌는지 확인하기
JavaScript에서 두 배열이 동일한 내용을 가지고 있는지 확인하는 방법을 알아보세요. 두 배열을 가져와서 순서와는 관계없이 동일한 요소를 포함하고 있는 경우 true를 반환하고 그렇지 않은 경우 false를 반환하는 함수를 작성할 겁니다. 이 기능을 구현하기 위해 Set, for...of 루프, 그리고 Array.prototype.filter()의 조합을 활용하세요. 🔍 배열이 동일한 내용을 가지고 있는지 확인하는 랩

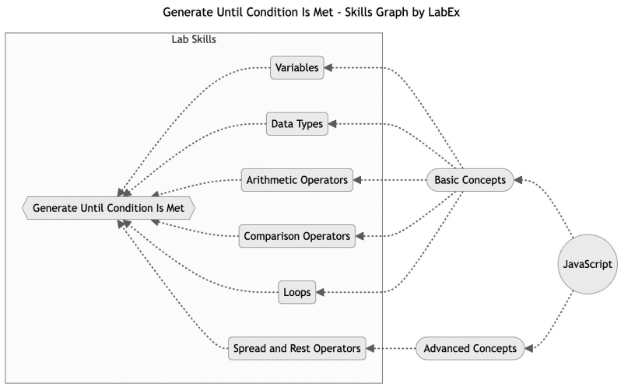
조건이 충족될 때까지 생성하기
JavaScript의 제너레이터 세계로 빠져들어보세요. 이 랩에서는 특정 조건이 충족될 때까지 새로운 값을 생성하는 제너레이터 함수를 만드는 방법을 배우게 됩니다. 손을 더럽히는 코딩 연습을 통해, 제너레이터가 어떻게 작동하며 코드를 간소화하고 성능을 향상시키는 데 어떻게 사용될 수 있는지 더 잘 이해하게 될 겁니다. 🔄 조건이 충족될 때까지 생성하기 랩

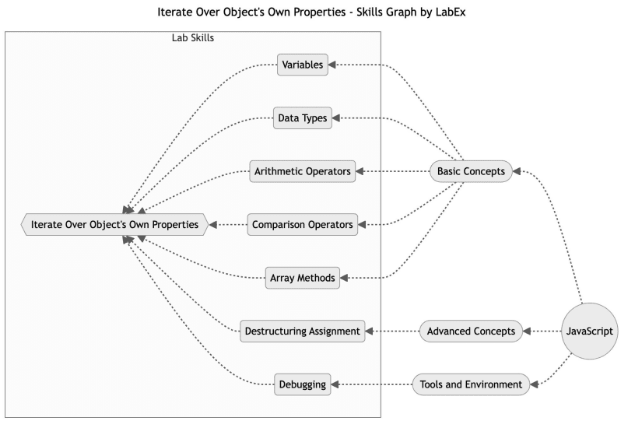
객체의 속성을 반복하기
자바스크립트에서 객체의 속성을 반복하는 기술을 탐색해보세요. 이 랩은 Object.keys()와 Array.prototype.forEach() 메서드를 사용하여 객체의 속성을 순회하고 각각에 대해 콜백 함수를 실행하는 방법을 가르쳐줍니다. 자바스크립트에서 객체를 다루고 속성을 조작하는 방법에 대한 이해력을 향상시키세요. 🔑 객체의 속성 반복하기 랩

이 매혹적인 프로그래밍 랩에 뛰어들어 JavaScript 개발자로 최대한의 잠재력을 발휘하세요! 💪 즐거운 코딩하세요!
더 배우고 싶으신가요?
- 🌳 최신 JavaScript 기술트리 배우기
- 📖 더 많은 JavaScript 자습서 읽기
- 💬 저희 Discord에 가입하거나 @WeAreLabEx로 트윗하기