소개
처음부터 실제 코딩으로 배우는 것은 코딩에 뛰어들기 위한 가장 멋진 방법 중 하나에요. 버그를 고치거나 새로운 기능을 추가하는 등 작은 단곈마다 더불어 도파민 부스팅을 느낄 수 있어요!
어떤 것을 구축하거나 전진하는 방법을 몰라서 금새 막힐 수도 있지만, 바로 그게 코딩의 전부죠. 막힐 때마다 문제에 대한 해결 방안을 찾아내고, 문서를 읽고, 학습 방법과 구글링하는 법을 배워가야 해요. 하지만 매번 조금 더 나아져요...
...그리고 전체 프로젝트를 완료했을 때의 감동은 대단해요! 포트폴리오에 +1, 새로운 기술을 배우고 성취감을 느끼게 됩니다.
코딩 스킬 향상을 위해 만들 수 있는 추가 프로젝트 10가지를 소개해 드릴게요!
조금 직접적이긴 하지만 SUMMER40 프로모션 코드로 구독을 할 수 있어요. 코딩 능력을 발휘하고, 코드 학습 열차에 올라타면 2-3개월 후에 구직을 시작할 수 있어요. 진지하게 학습한다면요.
이제 프로젝트로 뛰어들어볼까요! 🤿
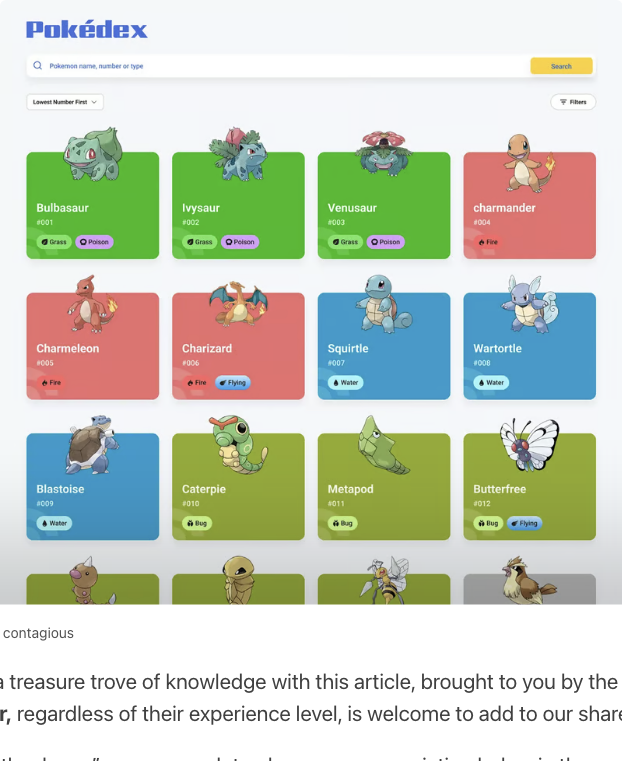
1. 포켓몬도감
모두 잡아보세요! 아, 이것은 많은 추억을 떠올리게 합니다. 모든 포켓몬 종류를 수록한 당신만의 포켓몬 사전을 만들어봐요!

당신은 포켓몬에 대해 더 많이 배우게 되고요... 무한 로딩, 동적 렌더링 및 응답형 디자인(RWD)을 이용한 API 통합, 상호작용하는 검색 패널, 정렬, 필터링 및 데이터 처리가 포함된 상세보기까지 알게 될 거에요!
카드
- API 구성
- UI 렌더링
- 검색 패널
- 정렬 기능
- 필터
- 포켓몬 세부 정보
튜토리얼 만드는 방법
- YouTube 비디오
- HackerNoon 글
추가 자료
- 프로젝트 문서와 함께 사용할 수 있는 Glitch 템플릿
- 프로젝트 문서와 함께 사용할 수 있는 GitHub 템플릿
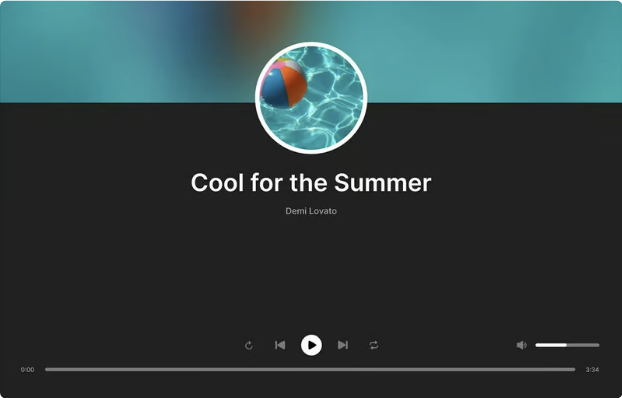
2. 음악 플레이어
HTML에서 오디오 컨트롤에 대해 배우고 CSS를 사용하여 스타일을 입히는 방법을 익힐 수 있는 방법이며, 즐겨 듣는 음악 플레이어를 다시 만들어 보세요.

아래는 다양한 UI 요소에 대한 내용을 학습하게 됩니다. 데이터 처리, 이벤트 처리, 오디오 재생 및 멋진 UX/UI 디자인에 대해도 배울 예정이에요.
카드
- UI 로직
- 재생 버튼
- 일시정지 버튼
- 다시 재생 버튼
- 반복 재생 버튼
- 시간 슬라이더
- 다음 버튼
- 이전 버튼
- 음소거 버튼
- 음소거 해제 버튼
- 음량 조절 슬라이더
튜토리얼 생성 방법
- YouTube 비디오
- 미디엄 기사
추가 자료
- 프로젝트 설명서가 포함된 Glitch 템플릿
- 프로젝트 설명서가 포함된 GitHub 템플릿
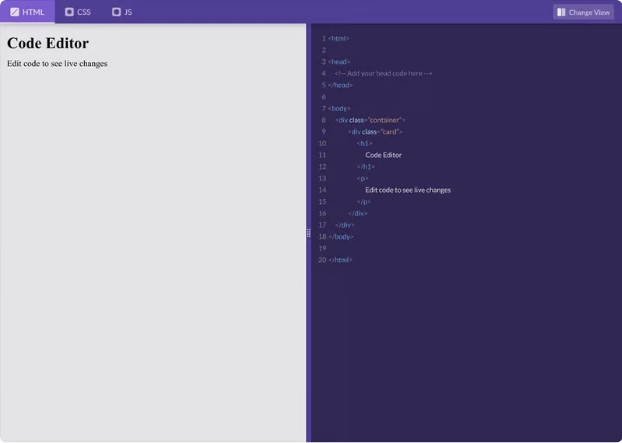
3. 코드 편집기
JSFiddle이나 CodePen과 같은 웹 사이트의 주요 기능을 재현하실 수 있습니다. 🤩

JavaScript 상호 작용, CSS Flexibility (flexbox/grid layout), CodeMirror와 같은 3rd party 라이브러리 통합, 사용자 세션 간에 코드를 지속시키기 위한 로컬 저장소에 대해 배우게 될 것입니다.
카드
- 네비게이션 바
- 코드 영역
- 코드 미리보기
- 수직 크기 조정 막대
- 뷰 변경 버튼
- 코드 편집기 라이브러리
- 반응형 웹 디자인
- 추가적인 사례
튜토리얼 만드는 방법
- YouTube 비디오
- SmashingMagazine 기사
추가 정보
- Glitch 템플릿과 프로젝트 문서
- GitHub 템플릿과 프로젝트 문서
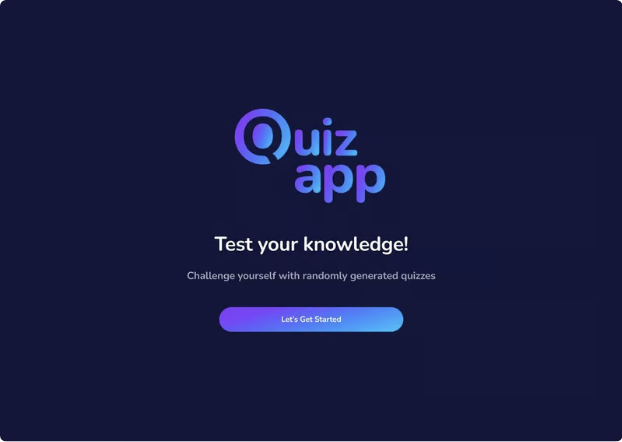
4. 퀴즈 앱
다양한 카테고리에서 무작위로 생성된 10개의 질문을 가진 재미있는 퀴즈 앱을 만들어지식을 쉽게 테스트하고 즐길 수 있습니다.

API 통합 (Open Trivia DB API), 대화형 UI 개발, 질문 및 결과 페이지 간 전환을 위한 상태 관리, 그리고 반응형 디자인 (RWD)에 대해 배울 예정이에요.
카드
- API 구성
- 홈페이지
- 퀴즈 생성
- 질문 로직
- 마지막 질문
- 결과 바
- 결과 답변
- 고정 내비게이션
- 태블릿 디자인
- 모바일 디자인
튜토리얼 만드는 방법
- YT 비디오
- GeeksForGeeks 아티클
추가 리소스
- 프로젝트 문서가 포함된 Glitch 템플릿
- 프로젝트 문서가 포함된 GitHub 템플릿
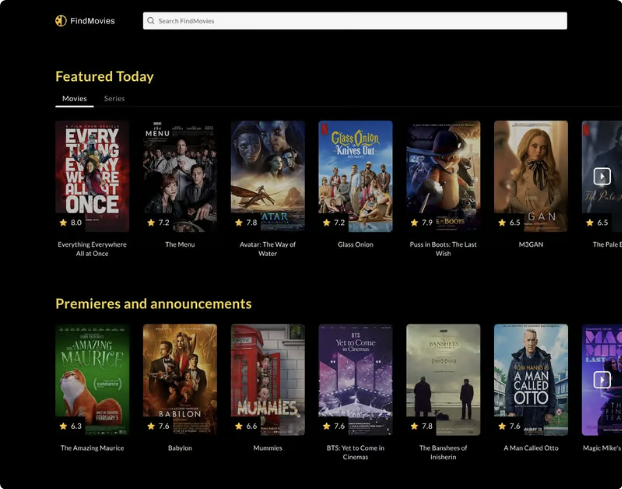
5. 영화 찾기
영화 및 TV 프로그램을 빠르게 미리보고 검색하여 세부 정보 페이지를 확인하는 앱을 만들어보세요!

외부 API에서 데이터를 가져오는 방법, 디바운싱을 사용한 동적 검색 기술, 현대적인 UX/UI 디자인, 그리고 데이터 페이지네이션을 통한 무한 스크롤링을 익힐 수 있을 겁니다.
Cards
- API 구성
- 검색 바
- 오늘의 추천 섹션
- 프리미어 및 공지 사항 섹션
- 상세 페이지
- 스켈레톤 애니메이션
- 오류 처리
- 최근 검색
- 스켈레톤 애니메이션
- 오류 처리
자습서 만드는 방법
- YouTube 비디오
- 미디엄 기사
추가 자료
- 프로젝트 문서가 있는 Glitch 템플릿
- 프로젝트 문서가 있는 GitHub 템플릿
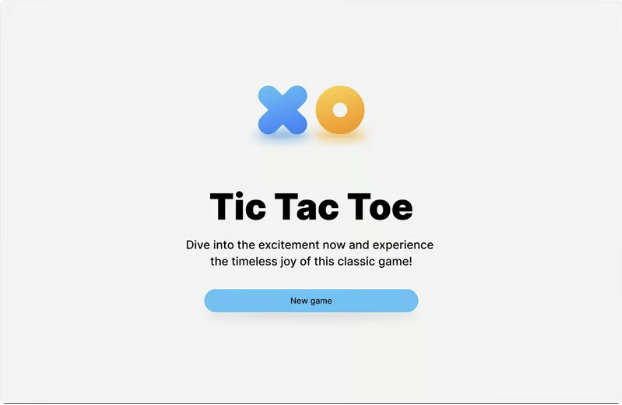
6. 틱택토
가장 클래식한 게임 중 하나로, 게임 로직에 조금이나마 작업하는 것은 항상 즐겁습니다.

아래는 실제로 사용되는 markdown 형식의 표로 변환했습니다.
Cards
- Home Page
- Pick Player
- Game Board
- Gameplay
- Game End
- Modals
- Tablet Design
- Mobile Design
Tutorials 생성 방법
- YT 비디오
- GeeksForGeeks 기사
추가 리소스
- 프로젝트 문서가 포함된 Glitch 템플릿
- 프로젝트 문서가 포함된 GitHub 템플릿
7. 할 일 앱
다른 클래식한 예로 Todo 앱 스타일로, 아직 만들지 않았다면 지금이 좋은 시기일지도 몰라요!
| Task | Description |
|---|---|
| Create a Todo | Implement functionality to add new tasks |
| Complete Todo | Enable users to mark tasks as completed |
| Delete Todo | Allow users to delete tasks from the list |
인터랙티브 UI 디자인 및 동적 자바스크립트 콘텐츠 관리, CSS 및 테마 지정, 그리고 Todo 생성, 완료 표시, 또는 삭제와 같은 작업에 대한 상태 관리를 위한 이벤트 처리 방법을 배울 거에요.
카드
- UI 컨테이너
- 할 일 추가
- 할 일 삭제
- 완료 표시
- 라이트 모드 토글
튜토리얼 만드는 방법
- YouTube 비디오
- W3Schools 기사
추가 자료
- 프로젝트 문서와 함께 Glitch 템플릿
- 프로젝트 문서가 있는 GitHub 템플릿
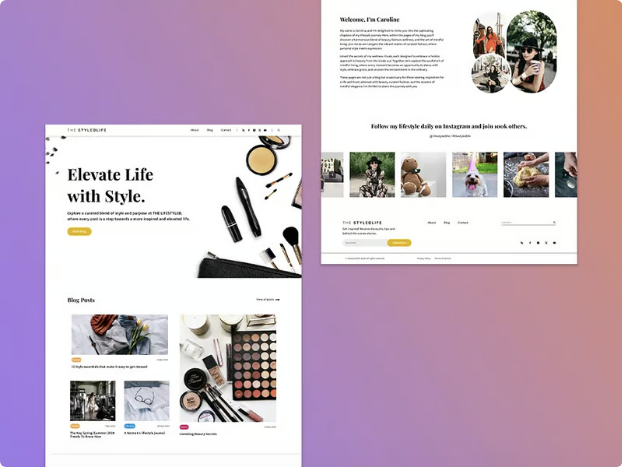
8. 블로그
가장 좋은 프로젝트 중 하나로, 종종 고객이 요청하는 CMS로 구축해야 할 동적 콘텐츠를 포함합니다. (예: 동적 콘텐츠 웹 스토어 웹사이트 등)

여러 가지 라우터를 사용하여 페이지 탐색에 대해 많은 것을 배울 것입니다. 또한 NextJS에서 구축하는 경우 SEO 최적화 및 다양한 CMS에 대해 자세히 살펴보고 Frontend와 API 간에 모두 연결하는 방법을 배울 것입니다. 또한 RWD도 포함되어 있습니다.
카드
- 콘텐츠 전략
- 기본 네비게이션
- 히어로 섹션
- 블로그 글 섹션
- 소개 섹션
- 글로벌 푸터
- 글 페이지
- 동적 검색
- 블로그 글 페이지
- 모바일 디자인
튜토리얼 생성 방법
- YouTube 동영상
- Dev.to 기사
추가 자료
- 프로젝트 설명이 포함된 Glitch 템플릿
- 프로젝트 설명이 포함된 GitHub 템플릿
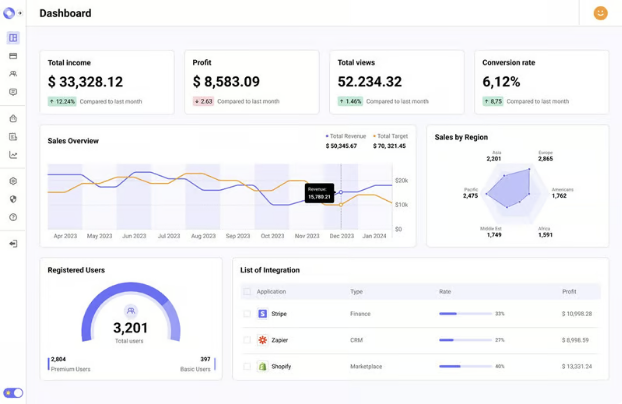
9. 대시보드
요즘 개발자들이 가져야 할 중요한 기술 중 하나는 차트, 표 등을 사용하여 다양한 데이터를 시각화하는 것입니다. 특히 다양한 컴포넌트 및 차트 라이브러리를 사용하는 것이 중요합니다.

사이드바와 메뉴 항목을 만들고 상단 내비게이션 및 그리드 시스템을 이용한 전체 내비게이션 레이아웃을 만드는 방법을 배울 것입니다. 또한 현실 API 데이터를 연동하여 로딩 및 에러 상태 처리를 포함할 수 있습니다.
카드
- 데이터 관리
- 사이드바
- 상단 네비게이션
- 숫자 카드
- 판매 개요 차트
- 판매 지역 차트
- 등록된 사용자 차트
- 통합 목록
- 라이트 다크 모드
자습서 만드는 방법
- YouTube 비디오
- 데이터 기사로 만들기
추가 자원
- Glitch 템플릿과 프로젝트 문서
- GitHub 템플릿과 프로젝트 문서
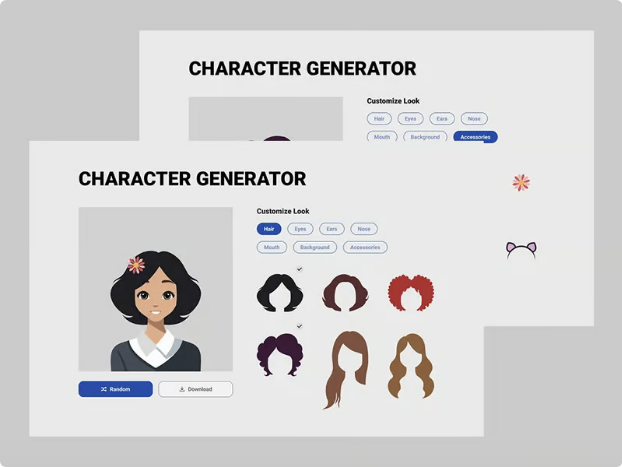
10. 캐릭터 생성기
상태 관리가 있는 아바타 생성기는 매우 흔한 문제입니다. 데이터 구조, 로컬 저장소에서 로드, 실시간으로 변경 등을 다룹니다. 이 프로젝트는 주니어 레벨이지만 완성하는 데 재미있을 것입니다!

상태를 관리하는 방법, 이미지 최적화 및 SVG 작업 방법을 배우고 무작위 캐릭터 생성 및 캔버스에서 이미지 다운로드와 같은 기능을 구현하는 방법을 배워보세요.
카드
- UI 컨테이너
- 캐릭터 맞춤 설정
- 무작위 선택
- 캐릭터 저장
- 캐릭터 유지
튜토리얼 만들기 방법
- YT 비디오
- Dev.to 글
추가 자료
- 프로젝트 문서가 포함된 Glitch 템플릿
- 프로젝트 문서가 포함된 GitHub 템플릿
요약
그게 다야! 각각 독특하며 포트폴리오에 멋진 추가가 되는 이러한 프로젝트들에서 배울 점이 많습니다.
오랜 시간동안 커뮤니티로 프로젝트 기반 학습 접근 방식을 확산시키는 것이 제 목표였고, BigDevSoon을 시작하고 2년 동안 함께 작업한 앱을 운영 중입니다. 우리에게는 큰 성취입니다.
계속해서 코딩해 주세요! 🙇♂️